안녕하세요, 상훈입니다.
도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
ReactNative + Expo, 구글 혹은 카카오 로그인을 구현하려고 하는데, 안드로이드 연동을 위해선
sha-1 인증서 디지털 지문
이 필요합니다.

저렇게 SHA-1 인증서 디지털 지문이 필요한데요, 어떻게 하면 얻을 수 있는지 포스팅하도록 하겠습니다.
■ 빌드를 해야한다.
1. 로그인
2. 빌드
3. 빌드 완료 확인, 내용 체크
4. SHA-1 지문 입력
순서로 소개하도록하겠습니다.
1. 로그인
eas 를 전역(-g)으로 설치
npm install -g eas-cli
로그인
eas login

로그인이 되었지만, 혹시 모르니 확인을 한 번 더 해주기.
eas whoami

로그인이 정상적으로 되었음을 확인할 수 있습니다.
2. 빌드 시작
빌드 환경설정을 해줍니다.
eas build:configure

저는 All 을 선택하였습니다. 궁극적으로 android뿐 아니라 ios도 해줄 것이기 때문이죠.

그러면 eas.json이 생성된것을 확인하실 수 있습니다.
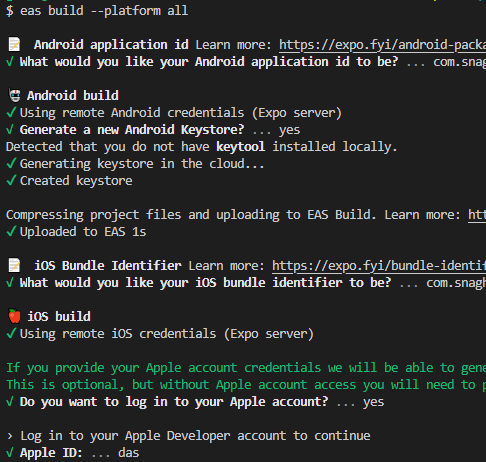
이제 BUILD를 해봅시다
eas build --platform all

3. 빌드 완료 확인, 내용 체크
성공적으로 빌드되었다면, 확인을 해봅시다
eas build:list

첫 빌드가 된 앱의 형태입니다!
1.0.0 으로 따끈따끈한 최신 녀석이죠 (RAW FISH 급)
이제 EXPO 로 이동하여 확인해보시죠
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
DashBoard > Configure > Credentials 를 클릭해보시면

아까 빌드할 때 만들어놓았던 내용이 이곳에 출력됩니다. 클릭해서 들어가주세요
SHA-1 Certificate Fingerprint
라는 항목 아래에 써져있는것을 확인하실 수 있습니다.
해당 내용을 구글의 경우

입력해주세요!
이상입니다.
도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
'FrontEnd > React.js' 카테고리의 다른 글
| [Remix, React] 개별 css 파일 import 하는 방법 (0) | 2022.12.25 |
|---|---|
| [ React, Remix, ts ] remix 에서 data import 하기 (0) | 2022.12.24 |
| ReactNative + Expo / expo start --android / 에러 해결 (0) | 2022.10.01 |
| [IT도서리뷰] 소플의 처음 만난 리액트 (0) | 2022.06.26 |
| [ React-Native ] Could not determine the dependencies 그렇게 했는데도 안돼? 이거 확인 바람 (2) | 2022.04.08 |