안녕하세요 상훈입니다.
React-Remix 프로젝트에서 개별 css 파일(스타일 적용)을 삽입하는 방법에 대해 포스팅하겠습니다.

app
ㄴcomponents
ㄴNewNote.css
ㄴNewNote.jsx
ㄴroutes
ㄴindex.jsx
ㄴnotes.jsx
ㄴstyles
ㄴhome.css
ㄴmain.css
파일 트리가 이렇게 되어져 있을 경우,
1. 기본 형태
2. Surfacing Styles
두 가지를 작성하도록 하겠습니다.
1. 기본 형태 ✔

routes/index.jsx 의 경로에서 스타일(css)을 삽입해보도록 하겠습니다.

2가지만 적용해주시면 됩니다.
1️⃣ import
2️⃣ function declare
// 1
import homeStyles from '~/styles/home.css';
// 2
export function links() {
return [{ rel: 'stylesheet', href: homeStyles }];
}특별히 설정해줄 것? - 없습니다.
links 라는 함수명을 remix <Links> 에서 감지하여 하위 요소로 끌고가줍니다.

root.jsx 파일에서 보시면, @remix-run/react 에서 import 한 Link 컴포넌트가 있습니다.
그리고 이 컴포넌트는 html > head 태그 내에 들어가있습니다.
마치 html 에서 기본적으로 삽입하는 link, script 태그들 처럼요. (이해가 딱 되셨을겁니다😎)
그러면 곧바로 2번째 surfacing styles. 시작해보겠습니다.
2. Surfacing Styles - 개별 파일에서 import 하기 ✔
NewNote : 자식 컴포넌트
NotesPage : 부모 컴포넌트


자식 컴포넌트에서 선언한 스타일을 부모컴포넌트에서도 사용하려면 다음과 같습니다.
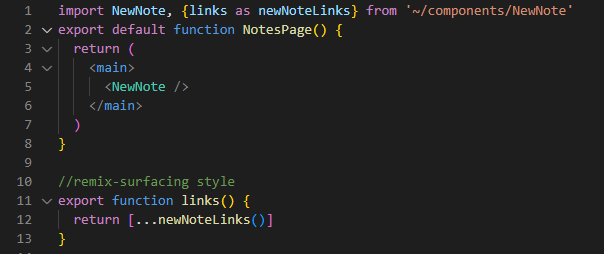
✔ 자식컴포넌트-NewNote 에서 export 한 links 를 부모에서 별칭으로 import 하여 links 함수 내에 넣습니다.
✔ 그리고 links 함수에서 spread연산자로 links를 return 시켜줍니다.
주절주절 이야기가 길어졌지만 내용은 생각보다 매우 간단했습니다. 흥미롭고 특이한 점(Surfacing😎)도 있었고요.
이상으로 포스팅을 마치도록 하겠습니다.

Remix | Styling
Styling The primary way to style in Remix (and the web) is to add a to the page. In Remix, you can add these links via the Route Module links export at route layout boundaries. When the route is active, the stylesheet is added to the page. When the route i
remix.run
'FrontEnd > React.js' 카테고리의 다른 글
| [ Next.js - Auth0 ] "issuerBaseURL" must be a valid uri 오류 해결 (0) | 2023.02.15 |
|---|---|
| [ React.js ] 에러해결 / Too many re-renders. React limits the number of renders to prevent an infinite loop. (0) | 2023.02.07 |
| [ React, Remix, ts ] remix 에서 data import 하기 (0) | 2022.12.24 |
| [ RN, Expo ] 리액트네이티브, Expo, 안드로이드 로그인 연동 - sha-1 코드 얻는 방법 (0) | 2022.10.02 |
| ReactNative + Expo / expo start --android / 에러 해결 (0) | 2022.10.01 |