안녕하세요 상훈입니다.
해당 프로젝트는 Vue.js, React.js 등 SPA 의 공통적인 요소이기 때문에,
SPA 프로젝트를 빌드하여 같은 오류가 난다면 마찬가지로 진행해주셔도 무방합니다.
React.js 프로젝트를 build -> nginx server 에 배포하였습니다.
그런데, nginx 서버에서 index.html 파일을 정상적으로 불러왔는데, 새로고침했을 때 404에러가 떠버렸습니다.

기본적인 빌드 환경은 다음과 같습니다.
/var/www/html/build/index.html
그렇다. build 라는 디렉터리가 또 껴있는 것이다.
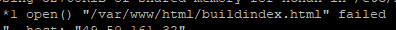
그래서 error.log 를 줄기차게 테스트해보면서 확인해봤다.

이제 에러를 확인했으니, 고쳐야지..
*참고 : error.log 는 /var/log/niginx/error.log 에 있다.
일단 Ubuntu, Nginx 를 이용하는 입장에서만 서술하도록 하겠습니다.
/etc/nginx/sites-enabled/default 를 수정하면 되는데, 아래 이미지처럼 수정하면 된다.
server {
root /var/www/html/build/;
index index.html
#... 이하생략
location / {
#이부분을 수정해주시면 됩니다.
try_files $uri $uri/ /index.html;
}
}저는 저 try_files 부분에서 index.html 로만 작성이 되어져 있었기에
build/index.html 이 아닌 buildindex.html 로 uri 호출이 되었더라구요.

그래서 위와 같이 수정해주고, (sudo nano default) 저장. 그리고 서버 재시작
sudo service nginx restart
그리고.....

새로고침 시 해당 페이지가 다시 호출되어 화면에 렌더링 되는 것을 볼 수 있습니다.
이게 뭐라고 계속 이렇게 끙끙 앓았다니 속상하네요.
'Linux' 카테고리의 다른 글
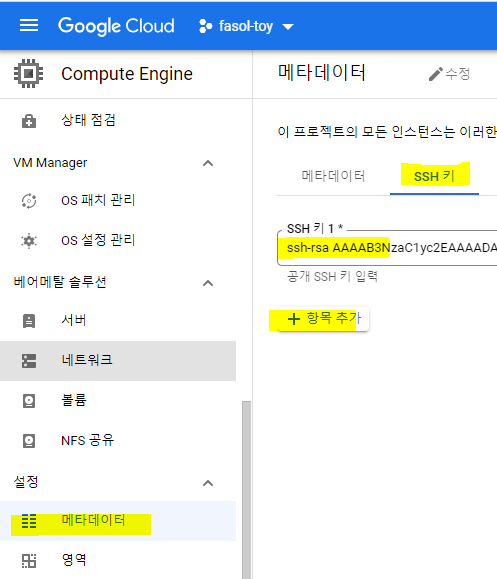
| [Linux] key-gen : ssh 하는 방법 (0) | 2023.03.24 |
|---|---|
| [ Mysql ] DBeaver / Public Key Retrieval is not allowed 에러 해결 방법 (0) | 2023.03.06 |
| [Putty-SSH Key] putty key 발급방법 (0) | 2022.12.08 |
| [ VSCode ] SSH 이용해서 파일 저장시 에러 - NoPermissions (FileSystemError): Error: EACCES: permission denied, open (0) | 2022.01.11 |
| [ Apache ] 아파치 서버 구동 오류 / Apache start error / Error solve (0) | 2022.01.06 |