도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
안녕하세요 상훈입니다.
뷰에서 props를 계속 내려주고 또 내려주고 끝없이 내려주면 정신적으로 피폐해질 수 있습니다.
물론 간단한 토이 프로젝트일 때에는 굳이 Vuex 혹은 Reactive 를 사용할 필요가 없습니다.
그러나 어느 정도 규모가 점점 커질 수록, props를 관리하기가 힘들어지고, 그에 따라 오류가 쉽게 발생하게됩니다.
그 때 필요한것이 Reactive 입니다. Vuex의 기초단계기도 하지요.
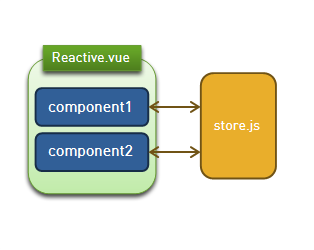
1. Reactive.vue
2. component1.vue
3. component2.vue
4. store.js
이렇게 4가지 파일을 준비하겠습니다. (component2 는 값의 변화가 동시에 적용되는지 확인용입니다.)

1. Reactive.vue
//Reactive.vue == Main vue
<template>
<div>
<h2>Reactive</h2>
<br />
<h3>Component01</h3>
<Component01 />
<br />
<h3>Component02</h3>
<Component02 />
</div>
</template>
<script>
import Component01 from "./Component01.vue";
import Component02 from "./Component02.vue";
export default {
components: {
Component01,
Component02,
},
};
</script>
2. component1.vue
// Component01.vue
<template>
<div>
<h2>this is comp1</h2>
<p>{{ store.count }}</p>
<button type="button" @click="store.increment()">+</button>
</div>
</template>
<script>
import { store } from "./store.js";
export default {
data() {
return {
store,
};
},
};
</script>
3. component2.vue
<template>
<div>
<h2>this is comp2</h2>
<p>{{ store.count }}</p>
<button type="button" @click="store.decrement()">-</button>
</div>
</template>
<script>
import { store } from "./store.js";
export default {
data() {
return {
store,
};
},
};
</script>
4. store.js
import { reactive } from 'vue';
export const store = reactive({
count: 0,
increment() {
this.count++;
},
decrement() {
this.count--;
}
})
각 컴포넌트에서 props로 내려주는것 없이 > 불편함에서 해방
바로 store.js 를 import 해주시고 store 객체 내의 값을 사용합니다.
1) store.count
2) store.increment()
3) store.decrement()
보시다시피 Reactive.vue (Main vue) 에서 props로 내려주는 것 하나 없이 컴포넌트 선언만으로도 가져와서 사용하였습니다! 🤲
이상입니다.

도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
반응형