안녕하십니까 상훈입니다.
Vue.js 3, Vite를 이용하여 해당 프로젝트를 실행시키는데 아래와 같은 에러가 발생하였습니다.

해결방법
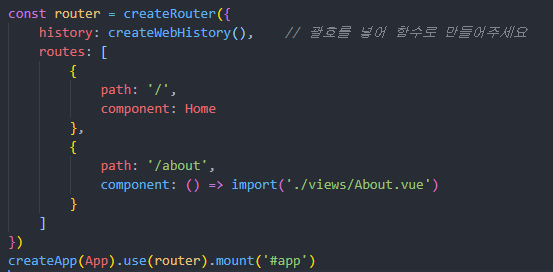
main.js 에 작성하였던 history: createWebHistory 부분 때문에 에러가 발생한 것 입니다.
createWebHistory 를 사용하기 위해 import를 하셨을 겁니다. 그런데, createWebHistory 는 함수로 작성해야합니다.


해당 에러가 사라지게 됩니다.
"도움이 되셨다면 광고 한 번 클릭해주세요. 블로그 운영에 힘이 됩니다. 감사합니다.
참고
[Solved] Vue3 Error: Cannot use ‘in‘ operator to search for ‘path‘ in undefined | ProgrammerAH
when creating the route of vue3, an error is reported: cannot use 'in' operator to search for 'path' in undefined . After many troubleshooting, it is found that I used the createwebhashhistory() method incorrectly in the route file and used it as a variabl
programmerah.com
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [ Vue.js ] Child Component TO Parent Component / 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달 / TodoList - Add (0) | 2022.10.26 |
|---|---|
| [ Nuxt.js ] Nuxt.js 에서 Component 삽입하는 방법 (0) | 2022.02.27 |
| [ Vue.js, vuetify ] Vue.js 2, Medical chart app 구현하기 (0) | 2022.02.20 |
| [ Vue.js ] 페이지 탭의 이름 설정하기, How to config the Name of page Tab. Router. (0) | 2022.02.17 |
| [ Vue.js ] vue3 를 사용하여 Drag & Drop 구현하기. 드래그 드롭 (0) | 2022.02.11 |