PHPMailer를 통해 이메일을 송신하곤 했는데,
불편하기도 하고 읽기 불편해서 찾아보게 된 EmailJS.
자바스크립트 기반으로 이메일을 보낼 수 있다.
parameter 를 통해 원하는 내용을 전달할 수 있어서 더 좋다. (역시 js)
Google에 검색하면 1순위로 나오는 웹사이트 (광고 아님)

Send email from Javascript - no server code required | EmailJS
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
이곳에서 회원가입 -> dashboard로 진행하면 된다.


회원가입 폼도 간단하다. 본인 email, 비밀번호만 설정하면 된다.
로그인시, 바로 대쉬보드로 이동하게 되는데,
■ 필요사항
1. 서비스 생성
2. 템플릿 생성 + 템플릿-id
3. integration (과거 installation) 에서 init-code
■ 1. 서비스 생성


원하는 이메일 서비스를 선택하면 되는데, 구글(Gmail)을 선택하였다.

Service ID는 원하는 아이디로 사용하는게 좋다. 회사명, 본인 이름 등..
Connect Account를 통해 Gmail과 연동 후 Create Service

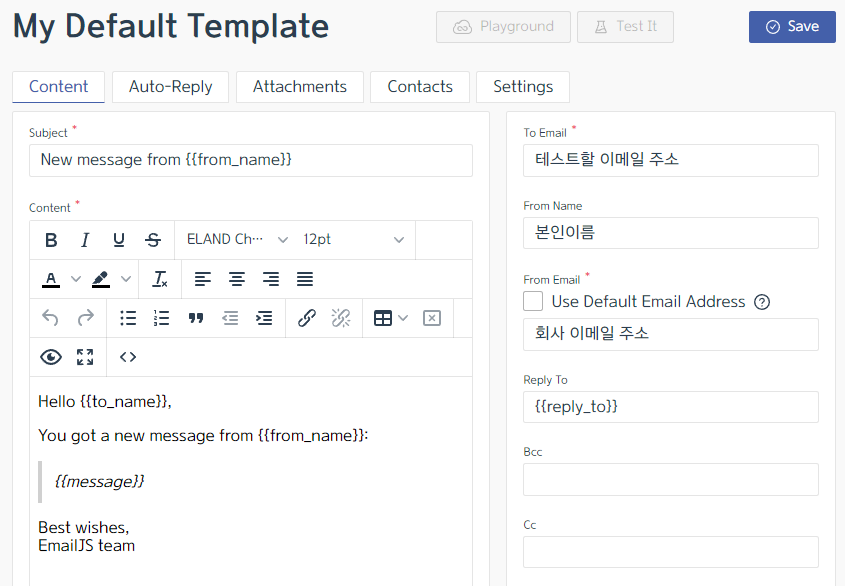
■ 2. 템플릿 생성 + 템플릿-id
이제 템플릿을 생성하도록 한다.


확인을 잘 해주시고 각각의 항목에 삽입한다. 내용을 모두 작성하였으면 Save

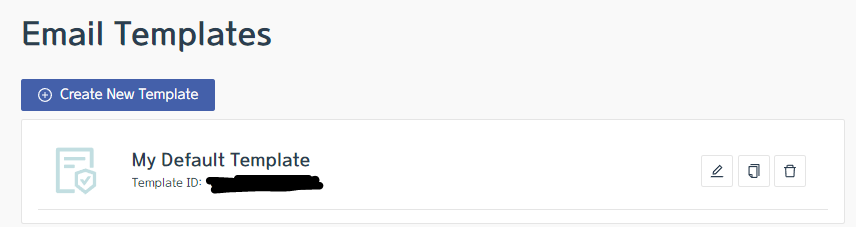
그리고 Template ID 도 챙겨가자.
마지막.
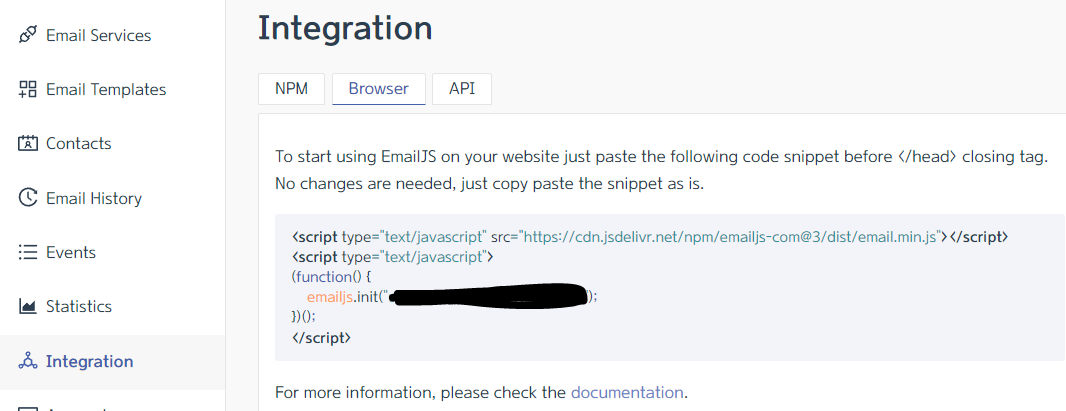
■ 3. integration (과거 installation) 에서 init-code

<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@3/dist/email.min.js"></script>
<script type="text/javascript">
(function() {
emailjs.init("챙겨야할 init 코드");
})();
</script>
■ 실제 적용
저는 php로 데이터를 받아와 javascript로 이메일 송신하는 방식을 사용합니다.
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/emailjs-com@3/dist/email.min.js">
</script>
<script type="text/javascript">
// init code 사용
emailjs.init("3. 사용자_init_code");
// parameter 설정
const templateParams = {
to_email: '<?=$requestedEmail?>',
message_html: 'you have changed your password.',
new_password: <?=$newPassword?> ,
};
// email 송신 과정
emailjs.send('1.사용자id', '2.템플릿 id', templateParams)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text) //success
}, function(error) {
console.log('FAILED...', error) //fail
});
</script>이런식으로 사용하면 됩니다.
파라미터에 값을 잘못넣거나 공란이 되면 에러가 개발자도구-콘솔에 출력이 되니, 확인하시면서 조율하면 됩니다.
promise.then() 으로 결과 출력 확인 가능
■ 결과

메일이 잘 도착하였습니다.
EmailJS - DashBoard - Email History 에서도 확인하실 수 있습니다.
