안녕하세요 상훈입니다.
자바스크립트로 문자열을 나누는 split 함수를 사용하도록 하겠습니다.
<script>
cosnt yearInput = prompt('태어난 해는?', '')
const year = Number(yearInput)
const tags = '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'.split(',')
alert(`${year}년에 태어났다면, ${tags[year%12]} 띠 입니다.`)
</script>
Split 함수 예제를 알아보았습니다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [ Html, Css, Javascript ] Spinner / Loading Screen 만들기 / 로딩 화면 만들기 (0) | 2021.10.06 |
|---|---|
| [ jQuery ] jQuery 제이쿼리 CDN 링크 공유 (0) | 2021.10.06 |
| [ JavaScript ] 드림코딩 클론코딩, 짧고 간단한 쇼핑 웹앱 구현, 예제 (0) | 2021.09.09 |
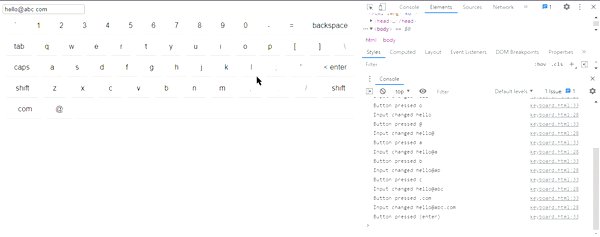
| [ JavaScript ] 키보드 구현 - cdn 사용하기 (0) | 2021.08.31 |
| [ JavaScript ] 버튼 클릭 복사 - 기능 구현 예제 (0) | 2021.08.26 |