[글작성일자: 2024.01.16] 안녕하세요 상훈입니다.
이번에 프로젝트를 통해 타임리프를 사용하게 되었는데, 생각보다 신기하고 간단하더라구요.
하나씩 공부하는 입장으로서 작성중에 있습니다.
1. 타임리프
타임리프는 아래 링크에 소개드립니다. 만약 보신적이 없으시다면 간단하게 훑는걸로 봐주세요!
https://www.thymeleaf.org/index.html#natural-templates
Thymeleaf
Integrations galore Eclipse, IntelliJ IDEA, Spring, Play, even the up-and-coming Model-View-Controller API for Java EE 8. Write Thymeleaf in your favourite tools, using your favourite web-development framework. Check out our Ecosystem to see more integrati
www.thymeleaf.org
2. text, utext 무슨 차이인데?
딱 필요한부분만 말하자면, 문자 내에 html 태그를 사용할 수 있는가 없는가의 차이입니다.
예시)
//Java
model.addAttribute("testText", "<b>utext를 통하여 Escaped문자열을 사용할 수 있다.</b>"); //HTML
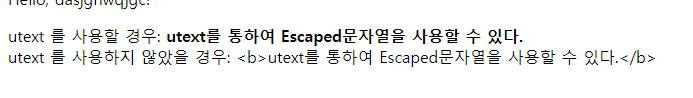
utext 를 사용할 경우: <span th:utext="${testText}">testText</span><br/>
utext 를 사용하지 않았을 경우: <span th:text="${testText}">testText</span>
이렇게 다른 결과를 볼 수 있습니다.
다른말로는 Escape 문법을 사용하여 화면에 렌더링을 시킬 수 있는가 정도.

html inspect 를 살펴보면, <b> 태그로 위에는 들어가있는 반면, => Escaped
아래는 문자열로 들어가지는 모습을 볼 수 있습니다.

반응형
'BackEnd > Java' 카테고리의 다른 글
| [혼공자] 혼자 공부하는 자바 도서 리뷰 (0) | 2024.02.25 |
|---|---|
| 동작중인 포트 확인, 종료 하는 방법 (0) | 2023.05.28 |
| [ Java ] MyBatis, include 사용 하여 SQL 조회 하는 방법 (0) | 2023.04.13 |
| [ Java ] 비밀번호 정책에 따른 비밀번호 검증 구현하기 (1) | 2023.04.12 |
| [Spring-Gradle] gradlew Permission Denied (0) | 2023.03.23 |