도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
안녕하세요 상훈입니다.
✔ 환경
- Firebase / FireStore : v9
- Vue.js3 : Javascript JDK (web)
✔ 에러 발생
파이어베이스(Firebase) - 파이어스토어(FireStore)에 데이터를 insert 혹은 read 하려고하는데 아래 그림과 같은 에러가 발생하였다.

FirebaseError: Missing or insufficient permissions.
✔ 해결방법


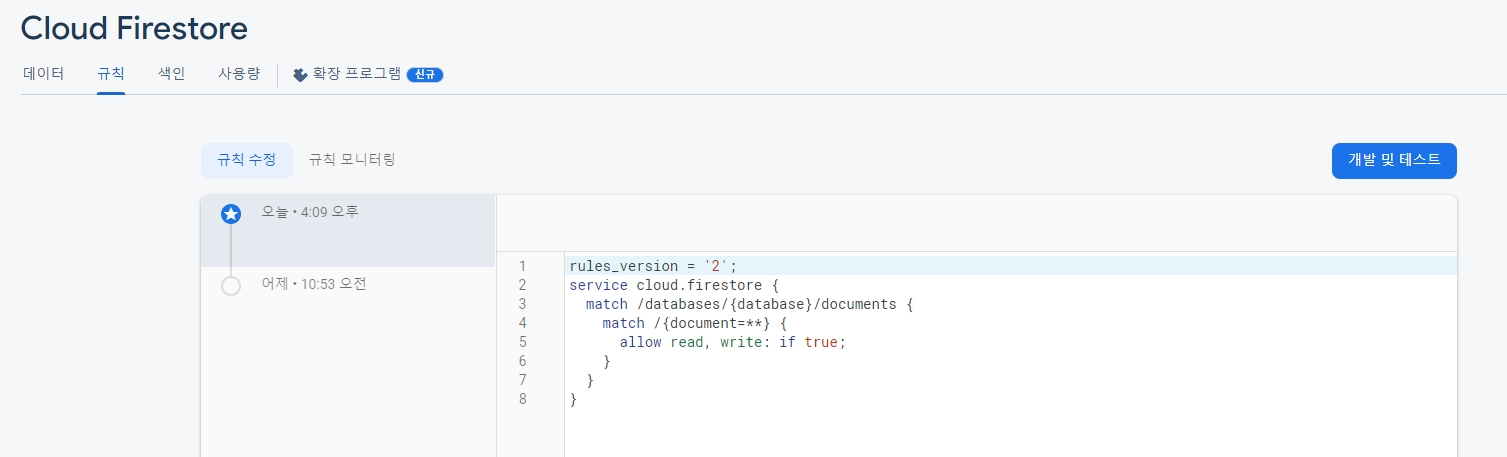
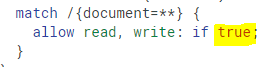
처음 규칙에 들어가보신다면, 저부분이 false로 되어있으실 겁니다.
해당 부분을 true 로 변경해주고, 재테스트 해주세요!
저는 insert를 구현하고 있었고, 해당 내용은 정상적으로 insert 되었습니다

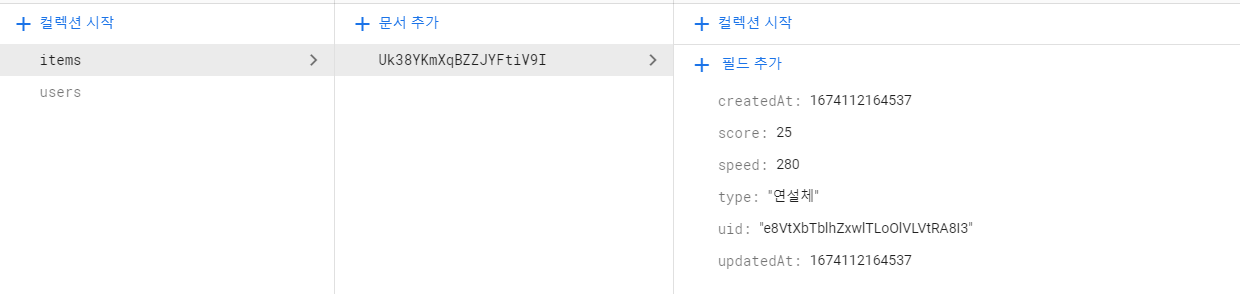
collection 에도 정상적으로 들어온것을 확인하였습니다.
✔ 추가 코드 안내
혹시 몰라서 코드도 첨부합니다.
Vue.js3 - typescript - pinia
// db 정보 선언
const app = initializeApp(firebaseConfig); //위에서 firebaseconfig (키 넣는거 설정 완료)
const db = getFirestore(app);
const itemsDb = collection(db, 'items') // items collection으로 선언
// insert
const docRef = await addDoc(itemsDb, {
uid: payload.uid,
type: payload.type,
speed: payload.speed,
score: payload.score,
createdAt: new Date().getTime(),
updatedAt: new Date().getTime()
});
이상입니다.
참고
[Firebase Error 해결법 포함] Missing or insufficient permissions
안녕하세요 Foma 입니다! 오늘 만난 에러는 시뮬레이터로 Firebase에서 데이터를 받아오려고 하는데 갑자기 아래와 같이 Missing or insufficient permissions 라고 뜨고 데이터가 받아지지 않는거에요... 그
fomaios.tistory.com
Cloud Firestore에 데이터 추가 | Firebase
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니
firebase.google.com
'Firebase' 카테고리의 다른 글
| [ Database ] 01. Firebase 사용하기 - 프론트엔드의 데이터베이스 생성하기 - How to create Firebase Database? (0) | 2021.12.14 |
|---|