도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.

안녕하세요 상훈입니다.
json 객체(object) 형태의 문자열을 json 객체화 하려면 간단하게
JSON.parse(str);하면된다.
추가적으로 배열(Array) 또한 가능하다. (몰랐다)
■ 배경설명
현재 프로젝트가 Web → Native(React Native) → Web 이기 때문에 내 입맛대로 데이터의 형식을 설정할 수 없기 때문에, 배열로 변환하는 방법 또한 알게되었다.
■ 결론
일단 결과부터 말하자면, 방법은 다음과 같다.
// 배열 형태의 문자열
// (JSON객체형태가 곧바로 string으로 변환되어나온 형태)
let arryStr = "[\"안녕하세요.\",\"안녕히가세요.\"]";
// 문자열 → 배열
arryStr = JSON.parse(arryStr);

배열(Array) 인 것을 알 수 있다.
그러나,
typeof(arryStr); //Object라고 출력된다. (으잉?)
위처럼 사용해도 배열에 대한 모든 기능들은 동작하니 문제는 없을 것이다.
하지만 기분이 찜찜하고 이상하니 조금 더 파고들어가보았다.
■ 부연설명
위에서 얻은 arryStr 을 가지고 새로운 배열에 반복문을 통해 push 해서 type을 해보겠다.
let arryStr = "[\"안녕하세요.\",\"안녕히가세요.\"]";
arryStr = JSON.parse(arryStr);
// ---------------------------------------
let result = []; //새로운 빈 배열 선언
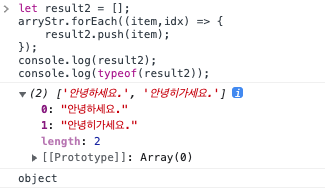
arryStr.forEach( (item, idx) => { //반복문을 통해
result.push(item); //빈배열에 값을 집어넣기
});
console.log(result); //['안녕하세요.', '안녕히가세요.']
console.log(typeof(result)); //object
????
result 라는 녀석은 배열로 선언해서 배열로 끝났고, 각각의 인덱스도 가지고 있는데,
type을 확인해보니 객체(Object)로 출력되어져 있다.
비교대상이 배열인지 여부를 확인하는 메서드를 사용해서 판독해보자.
> Array.isArray() :: 비교대상이 배열이면 true, 아니면 false를 반환하는 메서드.
// 비교 대상 ( ) 안에 있는 대상이 배열이면 true, 아니면 false를 출력한다.
// Array.isArray() 를 통해서 한 번 더 배열인지 여부를 판독
console.log(Array.isArray(arryStr)); //true
console.log(Array.isArray(result2)); //true
왜냐하면, 자바스크립트(JavaScript)에서의 배열(Array)는 배열이 아니라 객체(Object)이기 때문이다.
자세한 내용은 아래의 링크를 참고해주시길 바랍니다.

Array | PoiemaWeb
자바스크립트 배열은 배열이 아니다.
poiemaweb.com
JSON.parse() 하나로 이렇게 글이 길어질 줄 몰랐지만, 길어졌다.
이상입니다.
참고
Array.isArray() - JavaScript | MDN
Array.isArray() 메서드는 인자가 Array인지 판별합니다.
developer.mozilla.org
미리보기를 해보니 역슬래쉬가 \로 출력되네요.
작성할때는 역슬래쉬 정상적으로 되었는데 말이죠. 유의해주시길 바랍니다!
이미지 참고 ㅎㅎ
도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [ChatGPT] OpenAi You exceeded your current quota, please check your plan and billing details (0) | 2023.03.22 |
|---|---|
| [JavaScript] 정규표현식 숫자 제외 삭제 하는 방법 (0) | 2022.09.24 |
| [JavaScript] console.log 눈에 띄게 설정하기, 색상입히기 (0) | 2022.07.12 |
| [ Node.js ] .js 파일에서 import 사용하기 (0) | 2022.03.15 |
| eslint 설정과 prettierrc 설정 간단하게 몇 가지 끄적이기 (0) | 2022.03.14 |