안녕하세요 상훈입니다.
React.js 프로젝트 링크를 남들에게 보낼 때, 조금 더 예쁜 썸네일과, 제목, 그리고 내용을 보내려고 할 때 유용한 미세먼지 팁 입니다.
/public/index.html 를 엽니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<meta property="og:image" content="%PUBLIC_URL%/이미지 이름을 작성해주세요" />
<meta property="og:site_name" content="사이트 이름을 작성해주세요" />
<meta property="og:description" content="이곳에 컨텐츠를 작성해주세요" />이렇게 head 태그 안에 meta 태그로 작성해주시면 됩니다.
프로퍼티는 og: " " 로 작성하면 됩니다.
그리고 다시 빌드해주시고, 배포해주세요. 마지막으로 링크를 마구 보내줍니다.
이상입니다.
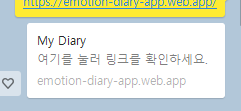
[ 카카오톡 전송 메시지 이미지 ]


이렇게 깔끔하게 카카오톡으로 링크를 전송할 수 있습니다.
이상입니다.
도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
반응형