사용환경 : Vue.js 3, Firebase 9.1.5

youtube에 있는 동영상 강의를 보던 와중 자꾸 firebase 관련한 에러가 해결이 안되어서 직접 찾아보고 적용하여 성공하였다.
1. 모듈 생성 (module exports part.)
2. 실제 적용 위치
이렇게 두 가지로 나뉘어서 어느곳에서도 사용할 수 있도록 모듈을 생성해놓았다.
그리고 실제 적용 위치에 대한 내용을 작성하도록 하겠다.
1. Module exports = { } !
firebase 8번대의 버전부터 이전과는 다르게 적용해야한다.
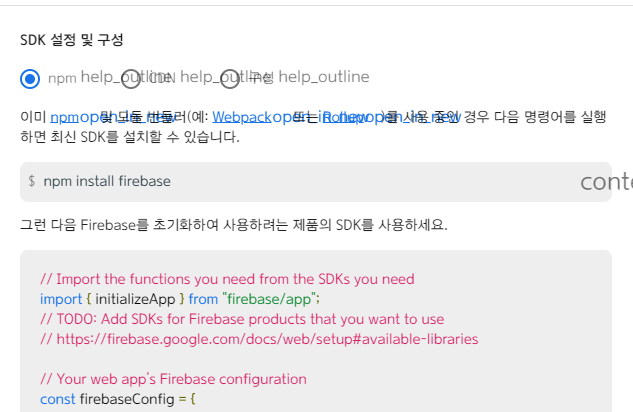
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
// 프로젝트 생성 후 받은 정보를 복사 붙여넣기 해주시면 됩니다.
const firebaseApp = initializeApp({
apiKey: "...",
authDomain: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "..."
})
const db = getFirestore(firebaseApp)
export default dbinitializeApp ({ }) 내부에 들어갈 내용으로는 이곳을 참고하면 된다.

>> 그래도 잘 모르시겠다면 이 글의 맨 마지막에 찾는 방법을 작성해놓았습니다. 확인부탁드립니다.
2. 실제 적용 위치
해당 함수를 호출할 때에는 반드시 Promise 방식인 async await을 적용해서 작성해야 한다.
import db from '@/firebase/firebaseInit.js'
import { doc, setDoc } from "firebase/firestore";
methods: {
async uploadInvoice () { // async 함수 를 작성
// 저장될 데이터 내용
const docData = {
...
}
//await 로 담아주기
await setDoc(doc(db, "data", "one"), docData);
// 후처리는 알아서!
}
}
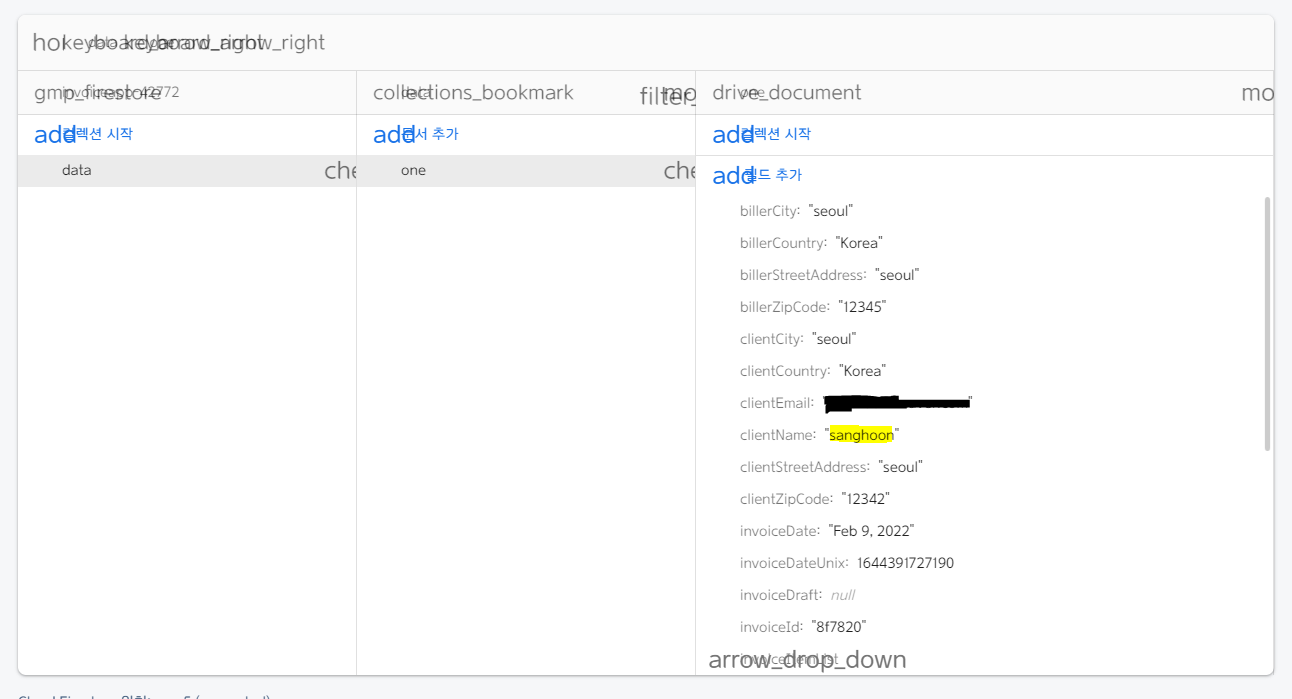
해당 내용을 실행 후, 파이어베이스 프로젝트로 이동하여 내용을 보면, 아래와 같이 데이터가 들어가있음을 확인이 가능하다.

끝~!
도움이 되셨다면, 광고 한 번씩 클릭해주시면 블로그 운영에 힘이 됩니다.
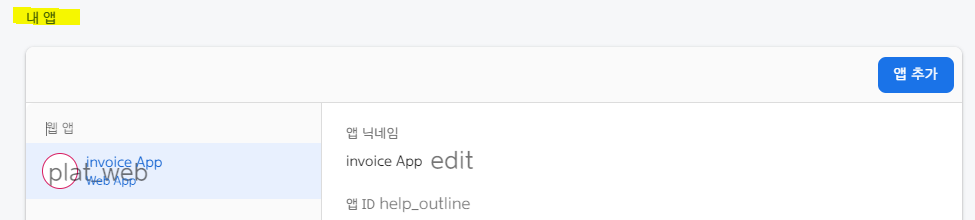
만약, 내 key 관련한 정보를 찾지 못하겠으면 아래의 경로로 들어가주시면 확인이 가능합니다.

본인의 프로젝트 - 앱 소개 - setting - 일반 - 아래 스크롤(내 앱)

도움이 되셨다면, 광고 한 번씩 클릭해주시면 블로그 운영에 힘이 됩니다.
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [ Vue.js ] 페이지 탭의 이름 설정하기, How to config the Name of page Tab. Router. (0) | 2022.02.17 |
|---|---|
| [ Vue.js ] vue3 를 사용하여 Drag & Drop 구현하기. 드래그 드롭 (0) | 2022.02.11 |
| [ Vue.js ] Vue-router 사용하기 + 데이터 전달하기 (바인딩) , $route, router, how to use, useRoute (0) | 2022.02.08 |
| [ Vue.js ] Computed 속성 다루기 (0) | 2022.02.05 |
| [ Vue.js ] LocalStorage 이용하는 방법, 예제 (0) | 2022.02.02 |