Webpack 이란?
- html, css, javascript 등 많은 파일을 하나의 .js파일로 변환 해주는 도구
- 코드 관리 용이, 로딩 속도 증가, 버전 관리 용이 등의 장점이 있음.
필요조건
- node, npm
구현 내용
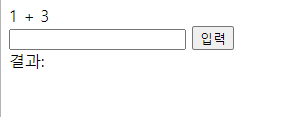
- 수학문제 프로그램
- create 에서 build 까지 기술
- build 후에는 구동되고 있는 웹서버에 올리고 index.html 파일을 실행하는 것으로 사용이 가능함


전체 구현내용 흐름
- 프로젝트 폴더 생성, 이동
- npm init : package.json 생성
- npm i vue : npm module 로 vue 설치
- npm webpack webpack-cli -D : npm module로 webpack과 cli 를 developer모드로 설치
- npm i vue-loader -D : npm module로 vue-loader를 설치
- npm i vue-template-compiler -D : npm module로 vue-temnplate-compiler 설치
- npm i css-loader : css-loader 설치
- npm i vue-style-loader : vue-style-loader 설치
- npm run build : 8번 이후 코드를 작성 후 프로덕션 프로젝트 생성
Codes
// main.js
import Vue from 'vue'
import app from './App.vue'
new Vue(app).$mount('#root')<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="./dist/app.js"></script>
</body>
</html>// package.json : build 명령어 추가
"scripts": {
"build": "webpack --watch",
},// webpack.config.js
// entry객체 내에 app의 path.join 지정
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'production',
entry: { // app => 합쳐질 파일명, main.js => webpack으로 build 할 파일
app: path.join(__dirname, 'main.js')
},
module: { // rules를 통해 '.vue'로 끝나는 파일은 vue-loader를 사용하겠다고 정의
rules: // 이유: webpack은 기본적으로 javascript를 처리 App.vue 파일은 javascript 파일이 아니기 때문에, vue-loader가 처리하게 만듬
[{
test: /\.vue$/,
use: 'vue-loader'
},
{
test: /\.css$/,
use: ['vue-style-loader', 'css-loader']
}
]},
plugins: [ // vueloader plugin을 사용하기 위해 vue-loader plugin 모듈을 가져옴
new VueLoaderPlugin()
],
output: { // build결과물에 대한 정보.
filename: 'app.js', // build 파일명
path: path.join(__dirname, 'dist') // 파일이 저장될 디렉터리 지정
}
}
기타
node.js 와 vue.js 에서 모듈들을 삽입하는 방식의 차이. require, import...
// In node.js
require, module.export
// In Vue.js
import, export default이렇게 직접 하나씩 module들을 다운로드 하고 삽입하는 것은 vue-cli가 잘나와서 굳이 필요하다고는 생각치 않는다.
하지만 프로젝트 기본을 설정하는 webpack.config.js 를 어떻게 구조화하는지에 따라 명령어에 따라 에러가 발생할 수도있다는 것을 한 번 더 느끼게 해주었고, vue의 config가 어떤 식으로 돌아가는 지 이해가 더 잘되었다.
그간 프로젝트 만들고 에러 해결해 나가는 것에 급급해 했지만, 하나씩 기초를 다질 때가 된 것 같아 이렇게 webpack에 대해 알아보았다.
예전에 bootstrap css-framework를 사용하면서 dist가 무엇인가? 에 대해 의문을 가졌지만 그 때에는 그것보다 구현하는데에 급급했기에 넘어갔지만, 이번 기회에 dist가 왜 발생하고, 어떤 식으로 프로젝트를 구성하는지에 대해 좀 더 잘 알 수 있었다.
반응형