상세 컨텐츠
본문
웹소켓에 대해 외부접속도 가능하게 하려고 그간 많은 노력을 했으나 번번이 실패하여 어느덧 3주-4주의 시간이 흘렀다.
로컬 환경에서는 여러 번 성공하였으나 외부접속 부분에서 계속 실패. 방향을 바꿔버렸다.
`그냥 로컬로 돌리자`
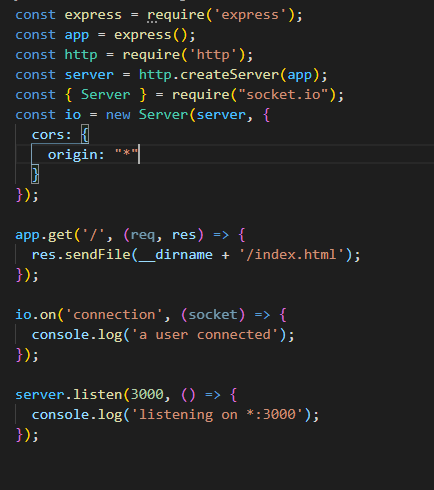
간단한 서버가 될 코드 내용이다. index.js 등으로 구현
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
const { Server } = require("socket.io");
const io = new Server(server, {
cors: { origin: "*" }
});
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', (socket) => {
console.log('a user connected');
});
server.listen(3000, () => {
console.log('listening on *:3000');
});// websocket으로 데이터 받아오기
const socket = io('ws://localhost:3000');
io.on('connection', (socket) => {
console.log('a user connected');
});나를 괴롭혔던 몇 가지의 문제들이 있었다.
1. Port 처리
2. CORS (Access-Control-Allow-Origin) 에러
3. REST API
첫째로 포트 문제였다.
공인 아이피로 접속해야하는데 자꾸 접속이 안됐었다. 서버를 돌려도 안되었고, 등등..
원인은 포트포워딩이었다. 과거에 서버를 설치하는데 내가 직접 건들지 않았던 부분이었기 때문에 신경 자체를 쓰지 못했다.
내 능력부족일 뿐,, ㅠㅠ
그리고 이번 기회로 네트워크 단의 공부를 잘 하게 되었다. 어떤 식으로 흘러가는지 대충 알았던 모습을 그림도 그려가면서 공부하며 이해를 할 수 있었다. ㅂㄷㅂㄷ.. 시간 잡아먹은거 생각하면 치가 떨림.
두 번째로 CORS 에러.
프론트엔드 개발자들이 가장 자주 보고 친숙한 에러 중의 하나라고 하는데, 이해가 된다.
걸핏하면 CORS에러에요~ 뿌잉뿌잉하면서 빨간 글씨로 나타나는 녀석이다.
서버에서 분명히 아래와 같이 주었는데도, 계속 에러나고 ㅋㅋㅋ 열받아 죽겠다.
cors: { origin: "*" }ORIGIN * 는 함부로 주면 안된다.
그래도 어느정도 해결해서 다행이다. 전체적인 프로세스도 잘 알았고, 역시 부딪히는만큼 알게 되는 법
마지막으로 REST API 이다.
그래도 위의 두 녀석보다는 훨씬 애를 덜 먹였다. 왜냐하면 기존에도 자주 사용하는 방식이었기 때문.
RESTFUL API 환경구성을 하기 위해 프론트와 백을 일부로 구분하여 사용하였다.
기존에는 Legacy였기 때문에 코드를 직접 보기 너무나도 끔찍하여 토할 것 같았으나, PHP를 백으로 놓고 데이터만 내뱉게 만들어놓고, Javascript로 나머지를 충당했다. 쓴 라이브러리 등은 ajax를 처음에는 사용하였으나, vue.js를 공부하면서 axios에 대해 알게되었고, 이제는 axios위주로 사용한다.
axios에 대해서는 과거에 작성한 내용을 참고 바랍니다.
[ React.js ] Axios 사용하는 방법
안녕하세요 상훈입니다. 리액트에서 Axios 요청을 사용하는 방법(chart ... etc)을 알아보도록 하겠습니다. $ npm install axios react-chartjs-2 --save 터미널에 복사 붙여넣기 해주시면 됩니다. Axios는 js의 A..
code-hoon.tistory.com
[ Vue.js ] Axios 사용하는 방법 / json
안녕하세요 상훈입니다. Vue.js 에서 Axios를 사용하여 화면에 출력하는 예제를 작성해보도록 하겠습니다. 비동기 통신 방법으로는 Axios와 Ajax 등이 있는데, 이 중 Axios를 사용하도록 하겠습니다. 생
code-hoon.tistory.com





댓글 영역