Vue.js 의 methods: { }, computed: { } 등에서 같은 scope에 있는 function(함수) 를 호출하려고 할 때 그냥 호출시 안되는 경우가 있다.
"error 'function' is not defined"

이렇게 해당 function(함수)가 선언되지 않았다 라고 에러가 출력되기도 한다.
분명히 같은 methods: { } 안에 해당 내용을 출력했는데도 왜 안될까?

이는 Vue가 객체로 처리되기 때문이다.
■ 결론
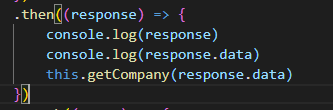
그렇기 때문에 모두가 알고 있는, 'this.' 을 통해 함수를 호출해야한다.

이제 잘 출력되는 것을 볼 수 있다.
이상입니다.
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [ Vue.js ] 에러해결 : sass-loader 설치 오류 / (0) | 2021.12.09 |
|---|---|
| [ Vue.js ] 유튜브 강의 - 반응형 포트폴리오 만들기 (0) | 2021.12.09 |
| CORS 에러 없애기 (0) | 2021.11.22 |
| [ Vue.js ] daum 주소 api 사용하는 방법 (예제 example) (0) | 2021.11.18 |
| [ Vue.js ] Axios - PHP, 200 response를 Error로 보내는 방법 (0) | 2021.11.18 |