상세 컨텐츠
본문
반응형
도움이 되셨다면 광고 한번 클릭해주세요. 블로그 운영에 큰 힘이 됩니다. 감사합니다.
안녕하세요 상훈입니다.
Vue.js 를 사용하던 와중, 모달(modal) 팝업을 사용하려고 하는데, 음.. css 로 z-index를 설정하고 뭐하고~ 해도 모달팝업이 정상적으로 안나오더라구요?
그래서 공식문서를 조금조금 뒤져보곤 했습니다.
공식문서에서도 Teleport를 Modal-Popup 에서 사용했습니다. (맨 아래 링크)
그래서 알게 된 <Teleport>
😎 How to Use
네, Vue.js 답게 사용자에게 편의성을 제공해주죠. 매우매우 간단합니다.
<Teleport to="body" v-if="updateClicked">
<UpdateItemModal @closeModal="closeModal" /> <!--모달 컴포넌트-->
</Teleport>저는 이렇게 사용하였습니다.
to 속성(attribute)이 태그의 대상을 나타내어 body 태그 ( 단 한개의 body가 있으니까요) 를 바라보게 되어 element의 최상단에 위치하게 된다고 합니다.
그래서 z-index 999 로 설정하고 출력하였더니 정상적으로 출력되었습니다. (이렇게 부족한 css 실력을 메웁니다.)
😶 부연설명
- v-if 를 통해 어떤 내용을 클릭하면 modal 창이 출력되도록 설정하였습니다.
- closeModal 이벤트를 emit으로 받도록 하였습니다.
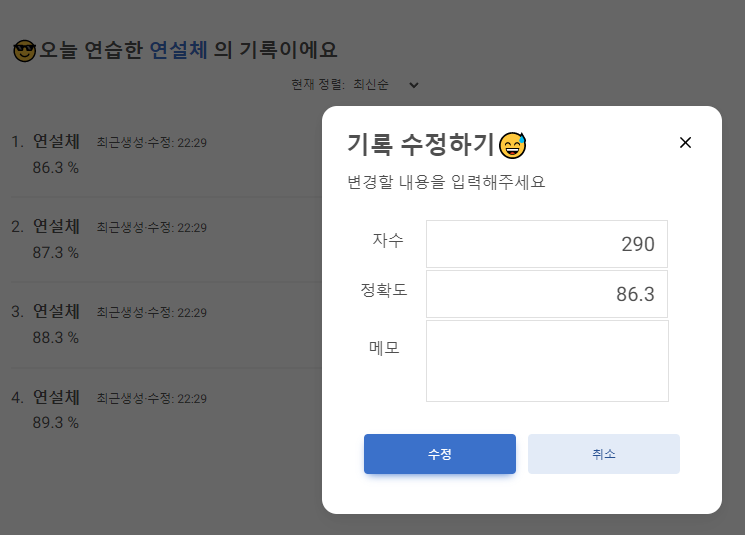
결과물 이미지입니다.

Teleport | Vue.js
vuejs.org
이상입니다.
'FrontEnd > Vue.js' 카테고리의 다른 글
| [ Vue.js ] Component 에 v-model 값 적용하기 1 (0) | 2023.06.12 |
|---|---|
| [ Vue.js ] slot 사용방법 (0) | 2023.06.09 |
| [ Vite / Vue3 / ts ] .env 파일 사용하는 방법 / how to use .env in vite, vue3, ts(typescript) (0) | 2023.01.17 |
| [Vue.js3, typescript] vue typescript Cannot find module './App.vue' or its corresponding type declarations. (0) | 2023.01.16 |
| [ Nuxt.js 3 ] RESOLVE Error (0) | 2023.01.13 |



댓글 영역