상세 컨텐츠
본문
반응형
안녕하세요 상훈입니다.
코드 샌드박스 같은 곳이 아니라 내 로컬 디스크에 있는 vscode에서 리액트 훅을 공부해보고 싶었습니다.
1. 터미널에서 프로젝트를 명령어로 생성해줍니다.
$ npx create-react-app hooks-react
"hooks-react"라는 폴더명으로 프로젝트가 생성됩니다.
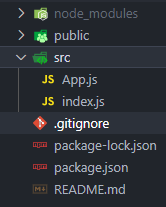
2. 기본 작성되어진 html을 지우기 위해서 src 폴더 내에 있는 App.js와 index.js 이외의 모든 파일을 지우도록 하겠습니다.

3. App.js
import React from "react";
const App = () => <div>Hello React?</div>;
export default App;index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));기존의 내용을 삭제해주시고, 변경해줍니다.
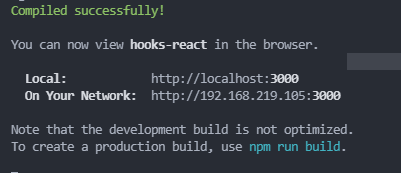
4. 터미널에서 시작을 해줍시다.
$ npm start

5. 결과 확인.
아까 작성하였던 <div>Hello React?</div> 에 의해


"Hello React?" 라는 문구가 포트3000번의 localhost 에서 출력이 됩니다.
1단계로 리액트-훅 프로젝트 구동에 대해 알아봤습니다.

참고
[리액트 초보 따라하기 / To do] 1. create-react-app으로 프로젝트 생성하기
React로 어플리케이션을 개발할 때에는 관련 패키지 설치 및 webpack, babel 설정과 같이 까다로운 과정이 많습니다. 페이스북에서는 개발자가 어플리케이션 개발에만 집중할 수 있도록
codingbroker.tistory.com
'FrontEnd > React.js' 카테고리의 다른 글
| [ React Hooks ] 리액트 훅, useEffect, 간단 예제 (0) | 2021.09.04 |
|---|---|
| [ React-hooks ] useState를 활용한 증가버튼, 감소버튼 구현하기 (0) | 2021.09.03 |
| [ React.js ] Uncaught SyntaxError: Cannot use import statement outside a module 에러 해결 (0) | 2021.09.03 |
| [ React.js ] 체크박스, 체크 이벤트, 타이머, 스톱워치 응용 가능, 예제 (0) | 2021.09.01 |
| [ React.js ] Checkbox event, 체크박스 체크 이벤트, 예제 (0) | 2021.09.01 |



댓글 영역