상세 컨텐츠
본문
반응형
안녕하세요 상훈입니다.
Nuxt 3.0 버전을 이용해 gh-page 를 사용하여 git hub page를 자동 배포되도록 설정하려고하는데,
deploy가 동작하지 않았습니다.
npm run deploy
> deploy
> gh-pages -d build
ENOENT: no such file or directory, stat ~

이 말인즉슨 해당 경로에 파일 혹은 폴더가 없다.
라는 뜻인데요, 저희 프로젝트의 기본 경로를 보시면 동일한 경로가 없을 것으로 판단됩니다.

package.json을 확인해주시면,
"deploy" script 의 gh-pages -d .output/public 이라고 작성되어져있는데, 마지막 .output/public 은 빌드된 내용이 출력될 경로를 나타내줍니다.
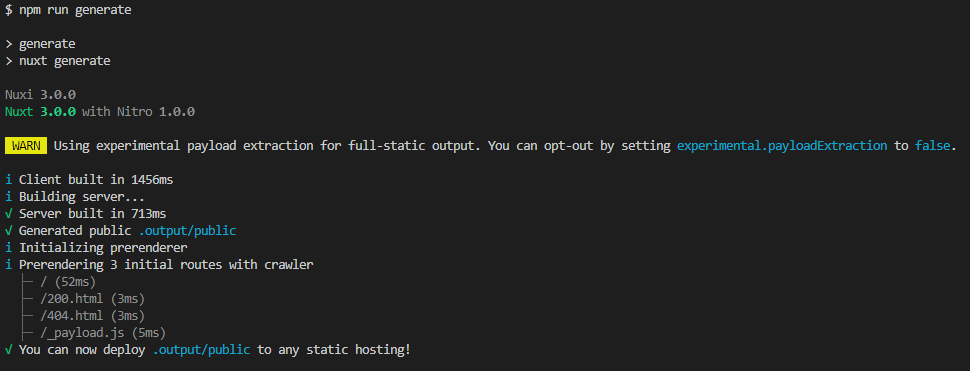
그래서 만약! generate 를 안해주셨다면, npm run generate 를 먼저 해주세요.

저는 generate를 안했었기 때문에 경로가 존재하지않아 발생한 오류였습니다. dist 폴더 or public 폴더 등등
(그림에서 안내해준 내용을 잘 읽어보시면, pulbic 이 .output/public 에 생성되었다고 작성되어져있습니다.)
(추가 : .output/public 을 정적배포가 가능하다고 출력되었습니다.)
이상입니다.
그리고 이제 deploy 를 해주면 됩니다. npm run deploy

결과적으로 업로드 성공되었습니다.

이상입니다. 감사합니다.
다음번에는 Action을 통해 자동으로 배포되도록 설정해보려고합니다.
'Git' 카테고리의 다른 글
| [나는 리뷰어다] 팀 개발을 위한 Git, GitHub 시작하기(개정판) (0) | 2023.06.23 |
|---|---|
| [Github-Action] 서버에 github action 이용하여 자동 빌드 배포 하기 (0) | 2023.03.24 |
| [GitLab-SourceTree] 깃랩-소스트리 연결하는방법 (0) | 2022.12.02 |
| [GitLab] Personal Access Token 생성하기/방법 (0) | 2022.12.01 |
| [Git-Hub] 깃허브에 폴더가 안올라감 해결 / does not have a commit checked out (0) | 2022.11.14 |



댓글 영역