Tailwindcss 를 사용하던 와중 커스터마이징을 할 수 있다는 것을 알았다.
Vue.js 3 - tailwindcss3 를 사용하였습니다.
하는 방법 바로 가시죠.

우선 tailwind.config.js 파일이 /src 내에 있습니다.
이곳에다가 작성하는것인데요,
theme.extend. 내에 작성
module.exports = {
purge: ['./public/**/*.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {
backgroundImage: (theme) => ({
'hero-pattern': "url('pattern-bg.png')",
'second-image-pattern': "url('sencond-bg.png')",
})
},
},
variants: {
extend: {},
},
plugins: [],
}
이렇게 작성하면 해당 내용을 전역으로 사용할 수 있게된다.
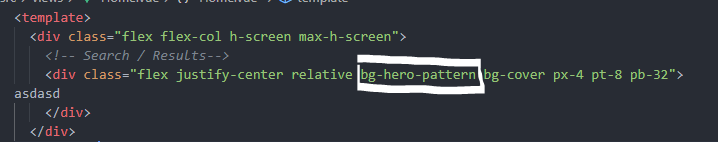
사용 사례


이상입니다.
유용하게 쓰십쇼
반응형
'FrontEnd > css' 카테고리의 다른 글
| [ Tailwind css ] Vue.js 3, vue-cli 4.5.x Error Install the another correct version! 설치 오류 (0) | 2022.02.15 |
|---|---|
| [ CSS ] 남은 영역 채우기, how to cover the left area by css? (0) | 2021.12.09 |
| [ Css ] Transition 트랜지션 사용하기 (0) | 2021.10.26 |
