FrontEnd/css
[ CSS ] 남은 영역 채우기, how to cover the left area by css?
SangHoonE
2021. 12. 9. 14:31
부모 요소에 display: flex를 사용하고 자식 요소를 원하는 영역을 배치하던 와중,

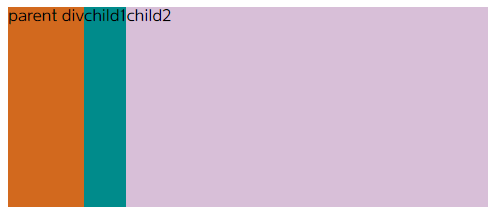
이렇게 child2 에 특별히 지정하지 않은 남은 영역을 모두 할당하고 싶을 때 사용하면 된다.
child2 를 예시로 들어보면,
.child2 {
flex: 1;
}을 해주면 남은 영역이 모두 할당된다.

맨 위 사진의 코드 예시)
<style>
.parent {
width: 100%;
height: 200px;
background-color: chocolate;
display: flex;
}
.child1 {
background-color: darkcyan;
}
.child2 {
background-color: thistle;
flex:1;
}
</style>
<body>
<div class="parent">
parent div
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
</body>
이상
반응형